Editor setup
Regardless of the editor you use, you should always format and lint your code on save, or at least before committing. Formatting and linting should be performed by locally installed Prettier and ESlint to prevent inconsistencies.
Visual Studio Code
We recommend using Visual Studio Code (opens in a new tab) with the following settings and extensions.
If you prefer a different editor, it's completely fine. Still, you should find the counterparts of the extensions and setup mentioned above that help you with formatting and a suitable typescript integration (which is a part of default VS Code installation).
Setup formatting and linting
Install Eslint (opens in a new tab), Prettier (opens in a new tab), and Remove Unused Imports (opens in a new tab).
Open User Settings (JSON) and insert following lines:
{
// ...
"editor.codeActionsOnSave": {
"source.removeUnusedImports": true,
"source.formatDocument": true,
"source.fixAll.eslint": true
},
"files.insertFinalNewline": true,
"javascript.preferences.importModuleSpecifier": "non-relative",
"typescript.preferences.importModuleSpecifier": "non-relative",
// optionally
"files.autoSave": "onFocusChange"
}removeUnusedImportsremoves all unused imports without sorting them assource.organizeImportsdoes. This way conflicts with ESLint are avoided.formatDocumentwill run prettier, andfixAll.eslintwill run eslint fix. The order of these commands is important.files.insertFinalNewlinewill add a new line at the end of the document....preferences.importModuleSpecifierwill make sure you always use absolute imports, which is a good practice.
Extensions
These are not crucial, but either they improve dev experience, or they may help prevent some common mistakes.
- Path Intellisense (opens in a new tab) - for filename autocompletion
- Code Spell Checker (opens in a new tab) - for spell checking your code, etc.
- DotENV (opens in a new tab) - for .env files syntax highlighting
- Markdown All in One (opens in a new tab) - for easier reading of .md files
- YAML (opens in a new tab) - for yaml and kubernetes syntax support
For frontend devs:
- Tailwind CSS Intellisense (opens in a new tab) - for frontend devs
- Auto Rename Tag (opens in a new tab) - for easier React and html tags renaming
- Auto Close Tag (opens in a new tab) - for automatically inserting closing tag
- Reactjs code snippets (opens in a new tab)
Other useful extensions:
- GitLens (opens in a new tab) - git blame, history, commit graph, etc.
- Peacock (opens in a new tab) - for coloring of different project windows
Example of settings.json
This is how your full User Settings could look like:
{
"files.autoSave": "onFocusChange",
"files.insertFinalNewline": true,
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true,
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.insertSpaces": true,
"editor.tabSize": 2,
"editor.accessibilitySupport": "off",
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.formatDocument": true,
"source.fixAll.eslint": true
},
"prettier.enableDebugLogs": true,
"prettier.printWidth": 100,
"prettier.jsxSingleQuote": true,
"prettier.semi": false,
"files.associations": {
".env.bratiska-cli-build.*": "dotenv"
},
"diffEditor.ignoreTrimWhitespace": false,
"editor.inlineSuggest.enabled": true,
"typescript.suggest.autoImports": true,
"javascript.preferences.importModuleSpecifier": "non-relative",
"typescript.preferences.importModuleSpecifier": "non-relative",
"svg.preview.mode": "svg"
}WebStorm
If you use WebStorm, make sure to run eslint and prettier on save (or at least before commit).
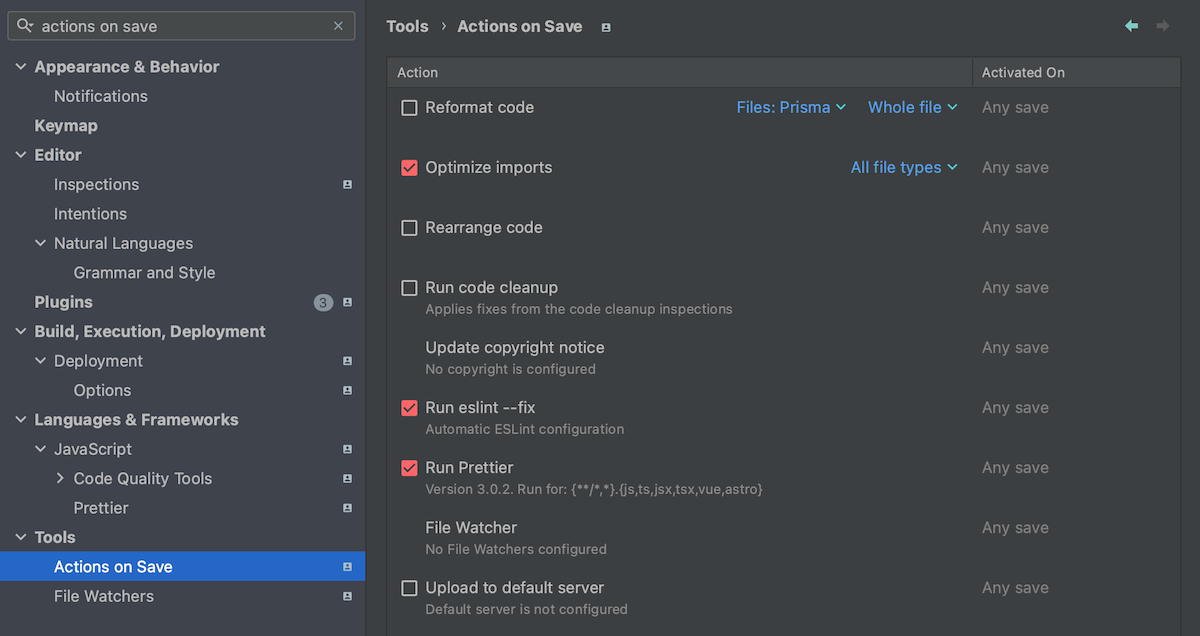
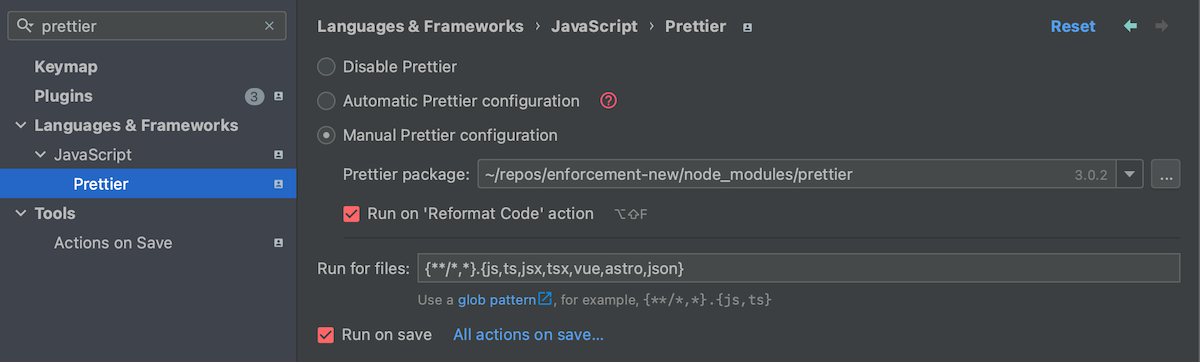
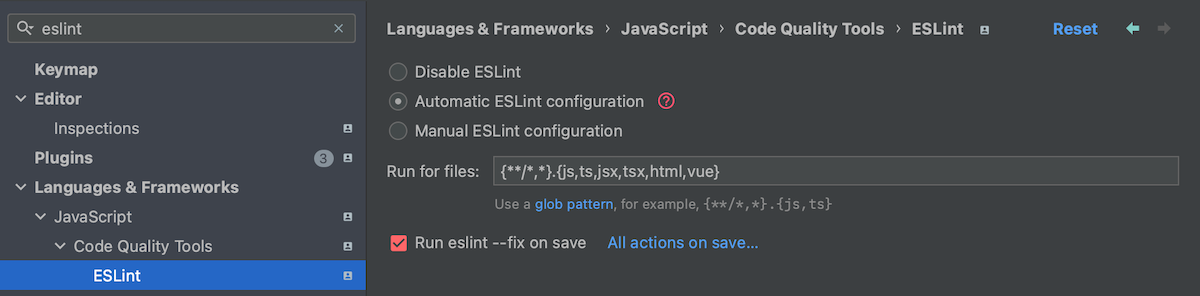
Setup
Below are the setting that worked for me. You have to enable eslint and prettier, and set them to run on save.
Other combination of checked options may lead to inconsistencies. I also added json to be
formatted by prettier, and I have to choose prettier for each project manually.



Plugins
- ESLint Restart Service Action (opens in a new tab)
- .env files support (opens in a new tab)
- MDX (opens in a new tab) - ⚠️ it has a bug that adds new line before imports in
.mdxfiles on each run ofOptimize Importsactions - GraphQL (opens in a new tab)
- GitToolBox (opens in a new tab)